- cross-posted to:
- europe@lemmy.ml
- cross-posted to:
- europe@lemmy.ml
Apple has decided to remove Progressive web apps from iOS in EU. If you have a business in the EU or serve EU users via Web App/PWA, we must hear from you in the next 48 hours!
Didn’t Firefox kill PWA support too.
What was Mozilla’s reason behind this?
Only on the desktop. PWAs still exist on the mobile version of it.
Thank you. Wasn’t sure about mobile myself.
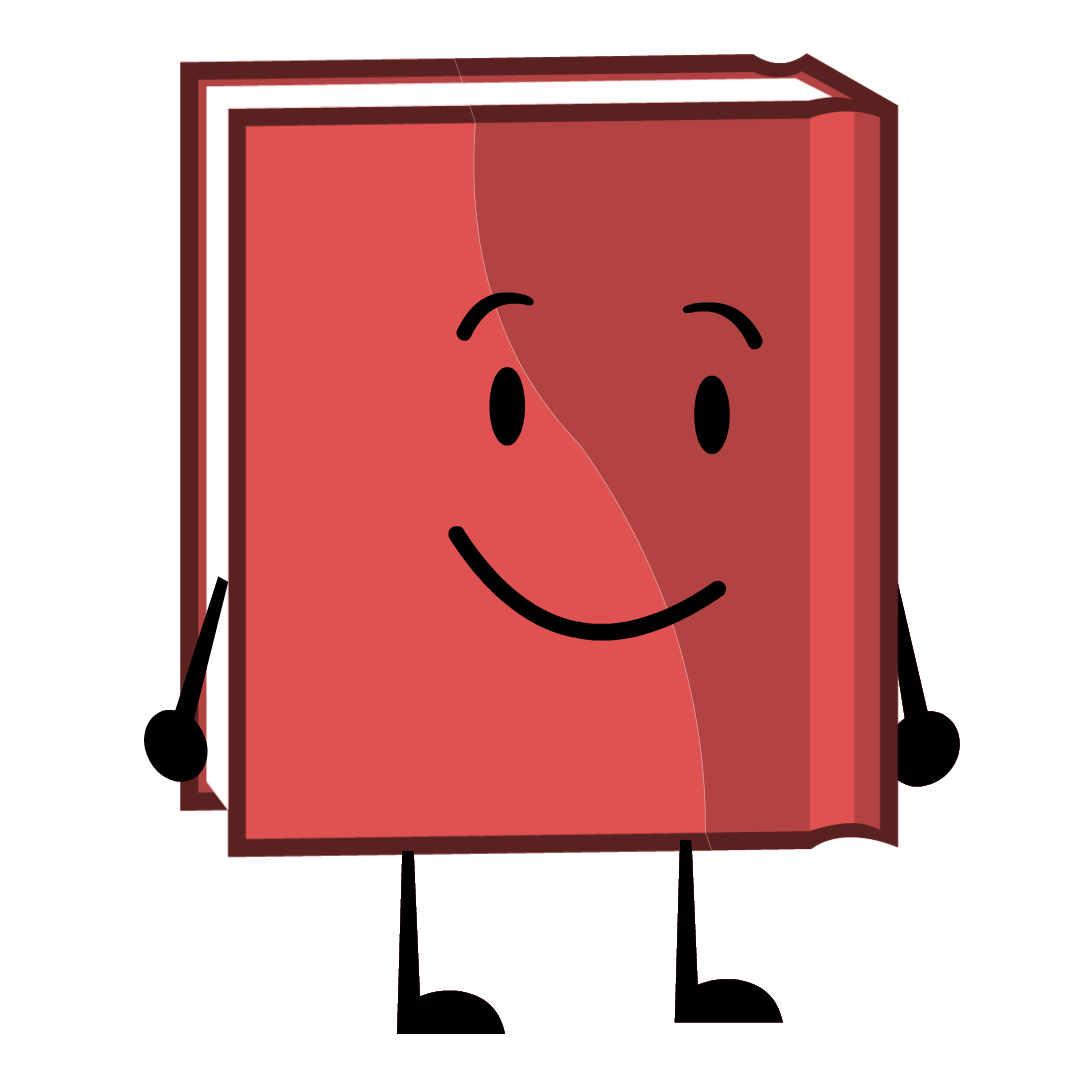
Do they? I haven’t been able to figure it how to save a shortcut for a PWA, so all the PWAs on my phone use Chrome :/
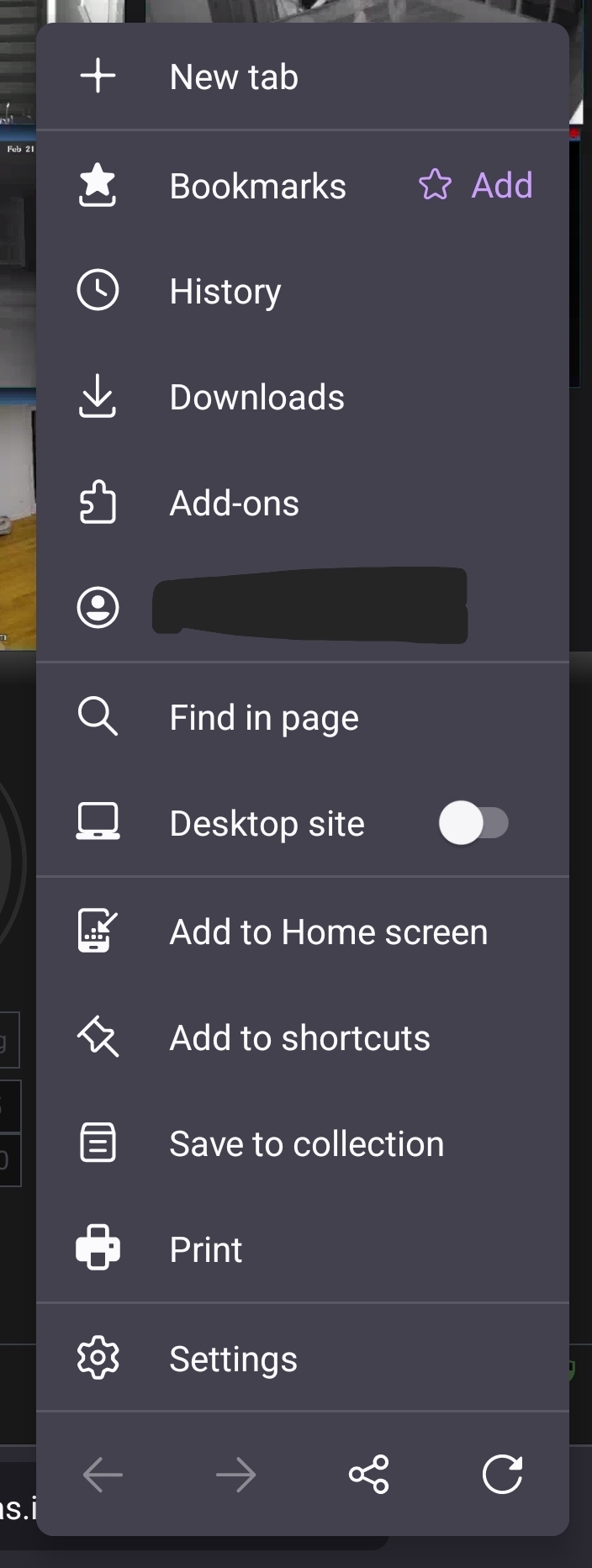
Tap the three dots on bottom left, install.
I don’t see it.

If I tap “add to home screen” then it just adds a shortcut that opens the page in Firefox with all the regular browser chrome still present.
You need to be on a website that support PWA.
This is https://lemmy.world/ for example.

Reasons were basically too much maintenance for little benefit on the desktop they could see
Meanwhile, they remove GTK and Qt theming from Thunderbird
(n.b.: I actually agree that PWAs have little more benefit on the desktop than a bookmark, but still)
deleted by creator
deleted by creator
deleted by creator
Yeah, good luck with that mate.
I have literally never used a web app from the 3gs to this day. No idea why people think this is such a huge deal?
The lemmy app Voyager for iOS, one of the most popular as it behaves like Apollo from Reddit, is a PWA.
There is a native app for voyager though which is also pretty dope. Can recommend, am using it to type this.
Interesting. Personally I’ve been using Mlem with great success on iOS.
deleted by creator
Because for 90% of the time, you couldn’t. It was only implemented in iOS 16 or 17 I believe.
I’m using Android but I can give you a few personal examples on why I still prefer mobile websites to apps.
-
The place where I take weather has a shitty app full of ads and always sending notifications. They don’t have PWA offered on their site but just going through a browser instead of the app is significantly better.
-
YouTube’s app is also full of ads. So I use the mobile website in Firefox with uBlock Origin.
-
Again with awful apps full of ads. Twitter is also much more tolerable through the mobile website. There’s no autoplay on FF and again, ads blocked.
-
I still use IRC and my client is web based, so that I can see pictures and videos in my chats. The web based IRC client (The Lounge) offers PWA and it’s very nice to have the thing in a “clean” browser.
Again, I don’t use Apple for reasons like this, but Firefox is already pretty bad with PWA and having those possibilities mangled or removed wouldn’t be acceptable to me.
Maybe you don’t use a browser on mobile and just do everything through terrible apps. Maybe most people do the same. But if you don’t use it, why do you care if those using it want to retain the possibility to do so?
I personally don’t watch TV so nobody watches TV anymore, right?
For YouTube, I’ve found NewPipe (and probably others) offers a much better experience than YouTube in the web.
The real reason I want PWAs to be a thing is because I don’t want to always use iOS and Android, and PWAs allow me to use an alternative. I really want to use a Linux phone like Pinephone, and PWAs will be a big part of that transition. PWAs are the only truly cross-platform development option, so they offer value to web devs as well as users.
Interesting. I do visit a few websites regularly but I guess I’ve always just kept the tabs open in Safari and called it a day. (And Safari just stays in permanent Privacy mode so that as much tracking data is flushed as possible each time I close a tab.)
-
They’re removing pwa from the desktop, not stopping them from functioning entirely.
You can still have a cobbled together insecure piece of trash but you gotta go to its url in the browser instead of clicking the app.
Hell, you can still have a shortcut to it on the desktop.
insecure piece of trash
Websites are more tightly sandboxed and more secure than native apps.
you gotta go to its url in the browser instead of clicking the app.
PWAs are more than just an app icon. “PWA” also means usage of particular APIs such as allowing the web app to work offline.
I’m not gonna get into a back and forth over pwa security. It’s worth noting that offline pwa hasn’t worked on iOS for at least a year and two major versions of the os.
deleted by creator
I’m of the opposite opinion. The offline part doesn’t work because ios deletes web data after a week. So the pwa will work if you’re just out of range but isn’t a replacement for an actual factual app store thing.
Once the eu ruling that lets other browser engines into the os takes effect, there will be nothing stopping pwa developers from bundling their own versions of chrome or Mozilla in their pwas and doing all kinds of stuff that was gated off before because the pwa had to work within the safari sandbox.
How often will an os update have to be pushed just to keep the various privacy checks and whatnot on ios current with third party browsers?
Apples gonna have to put pwas in Users Chosen Browser jail to be able to keep em on the platform at all.
Tbh, I’d take pick your own browser but lose pwas any day.
deleted by creator
Okay, now you have a separate cache that defeats the os’ cache rotation policies and all that entails.
I genuinely don’t like apple or google or any company but the position they’ve taken of breaking the new hotness fast and dirty skirt the rules development process in the name of keeping things normal is about the most correct decision any company can possibly make.
You can be upset that it breaks stuff you use or that they’re making money but if I had control over a bigass platform like ios and wanted to maintain security while implementing a bunch of legally mandated changes it’s exactly what I’d do.
deleted by creator
How is it more insecure than a website?
@kilgore_trout @bloodfart apple wants people to jump through THEIR hoops to run anything on their phone, so they can get a 30% cut of the money. That’s why they’re so rich. PWAs bypass that. Apple would kill off web browsers too if they had the power - just like they did kill off Flash, which made the web too powerful for Apple at the time, giving not enough incentive to install their walled garden apps.
How is a piece of software that runs in the browser instead of directly in the os, uses a million little libraries and became popular as a way to avoid scrutiny on the distribution platform less secure than a website?
Let’s assume you have great answers for all that and I’m made to look like a fool: when someone goes to a website, their guard is up. When they click on an app their guard is down.
If nothing else pwas bypass user distrust of weird crap on the internet and that’s a bad thing
@bloodfart @kilgore_trout
“when someone goes to a website, their guard is up. When they click on an app their guard is down.”???
I mean, you can come up with attacks that exploit a users behavior when they think they’re being careful but just consider the propensity to allow camera or location access in browser versus in app: when it’s in browser the phone request says “this website wants to use your location” and gives you the option. When it’s in app the phone (at least used to, I don’t think I have any pwas anymore) says “app_name wants to use your location”.
Everyone trusts the app more. We all see that some website wants to track us and think “yeah right, and then bundle that and sell it!” But for better or worse we trust the applications more. It’s not reflective of actual secure procedures but it’s how people act.
You made another comment about how specifically the webkit jail is very secure. It’s pretty good. That security is exactly why apples trying to tighten up the leash on pwas. One of the only reasons they’ve been able to keep em in and still say “oh we’re so secure” is because they know what the os will allow and what the browser will allow and what’s allowed to be on the os.
This is all happening right after the eu said they gotta allow other browser engines so that’s one of the three legs of that security structure. I think a lot of what we’re seeing is in preparation for pwas to try and start bundling browser engines or targeting the behavior of non webkit engines (not even in like a security targeting way, like build targeting). Once that happens it doesn’t matter how perfectly the security structures of ios and webkit link up, the leaks between ios and gecko or chromium are the new top priority.
Another concerning aspect about having pwas on other engines is how deeply security practices are integrated into ios. It’s got a bunch of little screens and settings and doohickies and gewgaws meant to make otherwise hard to comprehend security ideas not just easy to understand but easy to address.
How can those user facing controls and whatnot be kept up to date in the face of more browser engines far outside the control of the developers making them?
We do everything over the web nowadays and I’m not so sure the second biggest target needs to get exposed more.
deleted by creator
I’ve read through your comments and it seems like your primary concerns are:
-
you believe users “trust” apps and “distrust” websites, and PWAs trick a user into a false sense of trust, and the user’s personal feelings are somehow relevant to the security of the software
-
you believe that it is possible to bundle a browser engine, customized by the PWA developer, that will be installed with the PWA and the PWA will run inside of
I’m going to need a source on 2
If you don’t think users are part of the security equation I don’t know what to tell you.
I’ll try to dig up a source for the second thing tomorrow morning when I’m in front of a computer. Four years or so when I dipped my toes into what was then a new technology to see what it’s all about that was the example in the site I looked at to learn how it worked and how to translate an interactive website into an offline pwa.
As you can imagine I found that repulsive and dropped it like a bad habit. Seeing a multitude of pwas on every android device all doing out of band alerts and notifications just made me more opposed to them in general.
Looking into the state of pwas today it really seems like the best support is through chromium/blink. Do you think once apple gets ahold of allowing other rendering engines they’ll allow them back on or what?
I could be wrong, but I think you are simply mistaken because there should be absolutely no possible way for the PWA to install a browser engine onto your device? The user can first install the browsers of their choice, separately, and then install PWAs using that browser.
That would be a huge concern and really contradict the entire point and purpose behind PWAs as I understand them… I’ve been searching but can’t find anything like what you say. I’d love to see your source
-
@bloodfart @kilgore_trout
“How is a piece of software that runs in the browser instead of directly in the os… less secure than a website?”The question answered itself 😂
“WebKit’s sandbox profile on iOS is orders of magnitude more stringent than the sandbox for native iOS apps.” 😁 direct quote from Apple
https://assets.publishing.service.gov.uk/media/62277271d3bf7f158779fe39/Apple_11.3.22.pdf